jQuery Infinite Scrolling Website Tutorials
Infinite scrolling is a great way to keep visitors engaged while showing them a lot of content. Using the endless scrolling technique, you can show your visitors multiple articles on the same page without them having to click to a next page, or show them a large number of content parts without having to load the all initially, saving valuable load time and keeping your visitors on your site.
jQuery is a popular plugin/library system for JavaScript, giving easy access to a large number of pre-made functions and making JavaScript coding easier.
To add jQuery to your site, you can simply include a link to the jQuery javascript file in your webpage (see Using jQuery with a CDN on the jQuery download page.) Alternatively, you can download the script yourself via the jQuery download page.
These tutorials create infinite scrolling effects using jQuery. Many use different libraries to create the effect, including the very popular Masonry JavaScript library, and some make use of plugins that are specific to a CMS, like WordPress or Drupal. To see the tutorial, simply click on the image or title of the tutorial.
How to Create Infinite Scroll Pagination
An informational tutorial made by Mohd Hadihaizil Din introducing the use of jQuery plugin in creating infinite scroll pagination. The step-by-step procedures in this tutorial explain how to build infinite scrolling into a website.
Simple Ways To Implement Infinite Scrolling On Your Website
This is a well-described tutorial by Ezequiel Bruni on implementing infinite scrolling on websites in a simple way using jQuery and Masonry plugins. The article shows how to apply infinite scrolling for static websites sites, WordPress sites, and for Tumblr themes.
Implementing Infinite Scroll in jQuery
A good tutorial by Shaumik Daityari regarding the implementation of infinite scrolling using jQuery. The steps are well-organized showing the difference in building a website from basic HTML/CSS up to the end data.
How to Create an Infinite Scrolling Gallery in 10 Minutes
Another interesting tutorial by web designer in creating an infinite scrolling gallery quickly using jQuery. The procedures are clear, and intended for developers implenting infinite-scrolling-based pagination in their website.
5 jQuery Infinite Scrolling Demos
This is a series of 5 demos compiled by Sam Deering on how to create infinite scrolling using jQuery Masonry plugin together with an infinite scroll plugin.
How To: Create Infinite Scrolling with jQuery
This is a tutorial started by Zach Millman on how to create infinite scrolling with jQuery using Kaminari for pagination, and jQuery for the Infinite Scroll functionality.
Add Infinite Scroll in WordPress Without Plugin
This is a tutorial made by CTRL Q on how to add infinite scrolling to a WordPress website without using a plugin. The tutorial uses WordPress’s AJAX functionality to create the infinite scroll effect.
Ajax Infinite Scroll Using jQuery, PHP and MySQL
This is an AJAX-based infinite scroll tutorial, made by Sanjeev Shrivastava, implementing functionality through a combintation of jQuery, PHP, and MySQL. It is consists of codes using the custom script.js code for the browser side and scroll.php library for the server-side.
Make your website filterable by category
It is a tutorial made by Emma Lewis that shows how to combine a Masonry layout with in-page Infinite Scroll using jQuery and the Masonry plugin.
Simple Infinite Scroll with (Ruby on) Rails & jQuery
This is a tutorial made by Christian Varga on creating a simple infinite scroll effect. The tutorial uses a combination of jQuery for the browser side and Ruby on Rails for the server side.
Infinite scrolling with jquery plugin jscroll
This is a tutorial made by WP Theming on using jQuery in to produce endless scrolling with the jQuery plugin jScroll.
How to Create Pinterest-Like Script
This is a tutorial made by Script Tutorials on using jQuery and Masonry plugins to create an infinite scrolling similar to Pinterest. This tutorial uses PHP and HTML in implementing the infinite scrolling.
Add Infinite Scrolling To Your Blogger
This is a tutorial by Keith Frias about adding infinite scrolling to a Blogger website using a jQuery plugin. It includes adding HTML and JavaScript codes to Blogger’s template.
Implementing Infinite Scroll with jQuery
This is a tutorial made by Gunjesh Kumar on how to implement infinite scroll with jQuery plugin. This tutorial is composed of jQuery-based JavaScript, HTML and CSS code in setting up pages for infinite scrolling.
Jekyll Pagination and Infininte Scrolling
A tutorial made by Colin Eberhardt on creating infinite scrolling in a page using Jekyll pagination and the jScroll jQuery plugin.
Infinite Scrolling or Load More Effect for Blogger
This is a tutorial made by Huy Dinh Quang about creating infinite scrolling in a Blogger website using jQuery Ajax scrolling, a jQuery plugin, and Masonry. The tutorial is composed of a live demo and a step-by-step tutorial with codes in creating inifinite scrolling on the page
“Infinite” Scroll to Load More Content Pagination with jQuery
This is a tutorial made by Johnny Simpson about creating an infinite scrolling website to load more content pagination with custom jQuery code using AJAX and PHP.
Infinite Scroll with EE (Expression Engine)
This is a tutorial by The Good Lab about implementing infinite sroll with ExpressionEngine (EE) using jQuery. This includes instructions for seting up HTML, JavaScript and AJAX for the effect.
15 Awesome jQuery Infinite Scrolling Plugin Showcase
This is an article made by Sonny M. Day describing various jQuery infinite scrolling plugin. This includes 15 jQuery infinite scolling examples to showcase how the plugins work on websites.
Are Parallax and Infinite Scrolling Hurting Your SEO?
This is an article and a tutorial by Amel Mehenaoui assessing whether parallax effects and infinite scrolling are hurting SEO. This focuses on describing the challenges in implementing infinite scrolling techniques that are friendly to search engine crawlers, and ways to improve implementations to be more usable by search engines.
Infinite Post Scrolling Effect for Default Blogger Templates
This is a step-by-step tutorial by Rishabh Jain about adding infinite scrolling to a default Blogger template. This include a demo for implementing pagination well.
Infinite Scroll in ExpressionEngine
This is a tutorial made by John Henry Donovan about implementing infinite scrolling in ExpressionEngine (EE) using jQuery plugin and Masonry libraries. This includes a method for pagination and a limiting parameter set.
How To Add Infinite Scrolling Effect In Blogger
This is a tutorial made by Mohammed Yaqoob on adding infinite scrolling to a Blogger website using a jQuery plugin. This include a demo showing the implementation of pagination with infinite scrolling.
Infinite Scrolling Using ASP.NET Web API Data Service and KnockoutJS
This is a tutorial by Suprotim Agarwal about creating infinite scrolling on a website using ASP.NET Web API Data Service for the server-side and the KnockoutJS jQuery plugin for the browser-side. This includes step-by-step procedure for the implementation each step.
WordPress: Infinite scroll with WordPress posts and waypoints.js
This is a tutorial made by Linden Walsh about creating infinite scrolling in a WordPress website using the waypoints.js jQuery plugin. This tutorial also includes a demo of layouts for posts.
Isotope + Twitter Bootstrap + Infinite Scroll + Fluid/Responsive layout
This is a tutorial by Jany Martelli about using the Isotope plugin with Twitter Bootstrap to create an infinite scrolling, fluid and responsive layout. Isotope is similar to the Masonry library, and is created by the same developer.
Tutorial on how to create a simple responsive infinite scroll page
This is a tutorial, authored by Fabio, on how to create a responsive infinite scrolling. The tutorial uses jQuery and responsive templates, along with HTML and CSS to implement the endless effect.
Adding Infinite Scroll and a grid layout – Build Themes
This is a tutorial made by Build Themes for adding infinite scroll and a grid layout in Tumblr blogs using Infinite Scroll and jQuery plugins, in combination with the Masonry library. This includes HTML and CSS codes for creating pagination on the page.
How do I add infinite scroll with jQuery Masonry?
This is a question-and-answer forum on Stack Overflow on how to implement infinite scrolling with jQuery and Masonry.
Tutorial on jQuery Endless Infinite Scroll and PHP-MySQL
This is a question-and-answer page on Stock Overflow on creating an endless, infinite scroll effect using jQuery for the browser-side, PHP for the server-side, and MySQL to store the data.
A Tutorial on How to Integrate Infinite Scroll with CakePHP
This is a tutorial made by Mifty Yusuf on how to integrate infinite scroll with CakePHP using the Masonry javascript library and jQuery.
Infinite Scroll jQuery Plugin
This is a tutorial about implementing infinite scrolling using a jQuery plugin that progressively enhances the page using the jQuery plugin. This include demo and codes demonstrating how jQuery works with infinite scrolling.
Design Lunatic – Isotope Infinite Scroll
This is a tutorial made by Design Lunatic about creating infinite scrolling effects using Isotope and jQuery. It also provides a live demo and source files for download.
14 Best Free jQuery Infinite Scrolling Plugins Examples and Tutorials
This is an article and a tutorial published on Mega Hit Mag about adding infinite scrolling using jQuery. This article lists 14 plugins, examples, and tutorials for creating infinite scolling.
Create a infinite scroll page using jQuery – CodeDiesel
This is a tutorial published on Code Diesel about creating an infinite scroll page using jQuery. This include codes for implementing proper pagination with the endless scrolling effect.
Data Load While Page Scrolling (infinite scroll) with jQuery PHP and MySQL
This is a tutorial by Resalat Haque and published on W3Bees about creating an infinite scrolling webpage using jQuery, PHP, and MySQL. This includes sections on database structure, PHP for the server-side, and HTML anjQuery based JavaScript for the browser-side. It also provides a live demo of the finished page.
Creating An Infinite Scroll Effect With jQuery And ColdFusion
This is a tutorial by Ben Nadel on creating an infinite scrolling webpage, combining jQuery and ColdFusion.
Laravel 4 Pagination with Infinite Scroll using jQuery
This is a tutorial made by Ali Gajani about using Laravel 4 for pagination, Masonry for layout, and jQuery for scripting.
How to make your theme support Jetpack’s Infinite Scroll feature
This is a tutorial published on Narga on how to make a WordPress theme support Jetpack’s infinite scroll features. This include code to properly implement pagination.
How to Create an SEO Friendly Infinite Scrolling Page – Quick Sprout
This is a tutorial made by Neil Patel on how to create an SEO friendly infinite scrolling page by combining Jetpack and jQuery code. This includes examples of infinite scrolling pages, problems encountered on infinite scrolling, and the step-by-step ways on fixing those problems.
Implementing Infinite – Scroll in Your ExpressionEngine Site
This is a tutorial that was made by Justin Long about implementing infinite scroll in an ExpressionEngine website using jQuery and AJAX for dynamically loading content.
How to create infinite scroll with ajax on jQuery – DumpK
This is a tutorial by Nicolás Bistolfi about creating an infinite scrolling webpage by using AJAX and jQuery. This includes codes that dynamically construct infinite scrolling in the webpage.
How to Activate Infinite Scroll to WordPress – WP Template
This is a tutorial published on WP Template about how to add infinite scrolling to WordPress using jQuery.
Add Simple Infinite Scrolling to Your WordPress Site – 9bit Studios
This is a tutorial by Ian using about adding infinite scrolling to a WordPress site. This tutorial uses a combination of jQuery and PHP to implement the endless scroll effect.
Infinite – Scroll WordPress – plugin at master – GitHub
This is a official tutorial about the infinite-scroll plugin for WordPress themes. This includes photographed steps for activating infinite scrolling using the plugin.
Infinite scrolling in WordPress themes – The Storyteller
This is a tutorial made by Hasin Hayder about adding infinite scrolling to a WordPress theme using jQuery plugin. It is consists of codes for Window Scrolling, DOM elements, WordPress settings, and JavaScript settings.
Infinite Scroll WordPress Plugin Tutorial – DM Cube
This is a tutorial made by Ravalika Medipally about adding endless scrolling to a WordPress the infinite-scroll plugin. This include codes on how to configure the plugin settings.
WordPress: Infinite scroll with WordPress posts and waypoints.js
This is a tutorial made by LindenWalsh about using the waypoints.js jQuery library to create an infinite scrolling webpage. This also include code for defining layouts and setting up the AJAX scripts.
How To Add Infinite Scroll With WP-Views – Sure Fire Web Services
This is a tutorial on how to add infinite scrolling effects on the WPViews WordPress website theme.
Lightweight Infinite Scrolling using Twitter API – Backbone.js Tutorials
This is a tutorial written by by Thomas Davis about the creating a simple infinite scrolling effect with data from the Twitter API-Backbone.js. This include codes to build a widget for the Twitter data that pulls in tweets and shows them on a webpage.
Transform any Drupal pager into an autopager – Infinite Scroll pager
This is a tutorial published on the official Drupal website about how to transfor a Drupal pager into an autopager thereby creating an infinite scrolling effect and an endless page.
Creating an Infinite Scroll Masonry Block Without Views ThinkShout
This is a tutorial written by Alex Ellison in creating an infinite scroll website in Drupal using a Masonry content block without views using. This include code for applying and triggering infinite scroll functions.
Drupal behaviors: A quick how to Amazee Labs Drupal
This is a tutorial about modifying Drupal behaviors using jQuery, written by Victor Kunzig. This includes modifying the infinite scroll add class.
How to Implement Infinite scrolling using native javascript and yui3
This is a tutorial written by Ravikiran Janardhana on how to implement infinite scrolling using native browser JavaScript and yui3 in a Drupal website. This includes algorithms and describes some fundamental concepts in achieving infinite scrolling effects.
Drupal 7 + Masonry Cristina Llamas
This is a video tutorial made by Cristina Llamas about the combining Drupal 7 and Masonry Masonry library. The tutorial includes 2 videos, one about using jQuery Masonry and the other about integrating Masonry with infinite scrolling to create the final effect.
Implementing Infinite scroll instead of boring pagers – Amitav Roy
This is a tutorial written by Amitav Roy about implementing infinite scrolling instead of the standard pagers in Drupal websites. The tutorial is consists of codes for the controller, the model, and the jQuery-based JavaScript to implement the effect.
Drupal 7 – Autoload View rows when scrolling down like Twitter
This is a very quick tutorial (5 steps) made by YKYUEN about creating an autoload page in Drupal 7 using jQuery plugin.
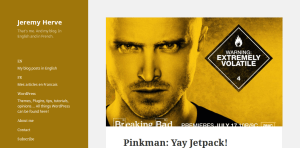
Pinkman: Yay Jetpack! Jeremy Herve
This is a tutorial made by Jeremy Herve about setting up Jetpack’s infinite scroll module to give easy access to all of your WordPress blog’s posts. This include processes on how to include Jetpack’s features.
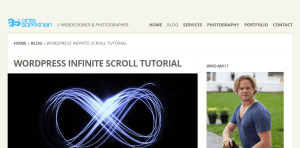
WordPress infinite scroll tutorial – Ante Sarkkinen
This is a WordPress infinite scroll tutorial made by Ante Sarkkinen using jQuery and the Jetpack plugin.
Advanced Jetpack: Infinite Scroll Progress Bar
This is a tutorial published on Pixel Union about creating an infinite scroll progress bar using jQuery and the Jetpack plugin. This includes code about: declaring support, in creating the click handle, events, making progress bar, and the finite plugin to make implementation easier.
Infinite Scrolling with Manual Trigger in ExpressionEngine Janine
This is a tutorial written by Janine Dalton about the creating infinite scrolling with a manual trigger in ExpressionEngine using jQuery.
ThinkShout: Creating an Infinite Scroll Masonry Block Without Views
This is a tutorial by Miz Lizz in creating an infinite scrolling effects with a Masonry block without using the Views plugin in jQuery for Drupal websites.
Building a Pseudo – Infinite Tweet Scroller With jQuery and Masonry
This is a tutorial made by Jake Johnson about building a pseudo-infinite infinite scrolling tweet scroller with the Twitter API, jQuery, and Masonry library.
Cool CSS Loading Effects for Grid Images – TutsMix
This is a tutorial written by Luigi Petrut about adding CSS loading effects for grid images loaded in a WordPress infinite scrolling website. This includes jQuery, Masonry, HTML, CSSS code for pagination.
Infinite Ajax Scroll
This is a tutorial published on Okilla about creating an infinite scrolling WordPress website with jQuery and Masonry for layout. This include codes for integrating AJAX in Google analytics and jQuery-based Masonry.
How to Make Your Website Easy to Filter by Category Digitallyy
This is a tutorial published on Digitallyy about how to build an infinite-scrolling WordPress site with Masonry for layout, the infinite-scroll plugin, and jQuery for coding.
Creating a Pinterest Like Layout in ASP.NET
This is a tutorial published on Tech Brij about creating an infinite-scrolling website with jQuery and Masonry for the browser-side and ASP.NET for the server side.
Infinite Scrolling jQuery Demo
This is an infinite scrolling jQuery demonstration made by Chandra Sekar using jQuery and the Masonry library in WordPress. This include codes for implementing the Masonry plugin, jQuery usage, and infinite scrolling with AJAX.
Endless pages in combination with masonry
This is a well-explained tutorial made by HELMUT about creating an infinite-scroll website using the Isotope library and jQuery script.
Get your Pinterest Site in 6 Simple Steps Dolody
This is a tutorial made by Noura Yehia in creating an infinite scrolling WordPress site in 6 steps. To achieve the endless scroll effect, it uses jQuery and the Masonry library.
Infinite Scrolling Using ASP.NET Web API Data Service and KnockoutJS
This is a tutorial written by Suprotim Agarwal about implementing infinite scrolling using ASP.NET web API data service and knockoutJS with jQuery.
How to Use Masonry to Add Pinterest Style Post Grid in WordPress
This tutorial details how to use Masonry to create an infinite scrolling website with jQuery code and a grid created with the Masonry library. This include 6 steps on how to initialize the process and get the site running.
iScroll 5, smooth scrolling for the web
This is a tutorial about using iScroll to create an infinite scrolling website with jQuery.
Masonry, Infinite Scrolling, and Django.
This is a tutorial by Kenneth Love about using Masonry and jQuery-based JavaScript to create a infinite scrolling Django website.
Infinite Scroll example – Pic Puller
This is a tutorial made by Pic Puller about creating an infinite scrolling website with jQuery and ExpressionEngine.
Pagination days are over? Infinite scrolling technique
This is a quick tutorial about implementing infinite scrolling with jQuery. The tutorial explains how to implement the Masonry library and create the endless scrolling effect using custom jQuery code.
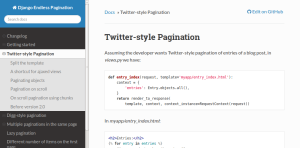
Twitter-style Pagination – Django Endless Pagination
This is a tutorial about creating an infinite scrolling effect with the Django CMS. It has code for pagination settings, setting up AJAX, using custom jQuery code, and implementing pagination chunks.
A Better Behaved Infinite Scroll
This is a tutorial by Jesse of Plastic Mind about creating a smoother infinite scrolling webpage, targeted for users of mobile devices. It includes code for jQuery-based JavaScript and the infinite-scroll plugin for WordPress.
Facebook Like Infinite Scroll Using jQuery
This tutorial by Smart Tutorials implements Facebook-like infinite scroll effects using jQuery-based javascript. The sample includes creating responsive Facebook-style event timeline design using Twitter Bootstrap.
jQuery – paged- scroll – different approach for infinite – GitHub Pages
This is a tutorial about using the jQuery-paged-scroll library for implementing infinite scrolling on a website. It includes code for setting up options, using custom jQuery, and infinite scrolling.
Creating A Bidirectional Infinite Scroll Page With jQuery And ColdFusion
This tutorial by Ben Nadal shows creating a bidirectional infinite scroll page. Creating an infinite-scroll style effect using jQuery and ColdFusion, loading new content with AJAX.
Drupal How to use jQuery Plugin for Infinite Scrolling / Auto Paging
This is an article from zyxware on how to use a jQuery Plugin to create infinite scrolling and paging. It centers around using a simple jQuery infinite scroll plugin called jmscroll, and provides instruction how to use it.
To Infinity and Beyond with React Waypoint
This is a tutorial from Brigade Engineering. It provides steps implementing “lazy load” or “autopager” or “endless pages” infinite scroll with React Waypoint.
Masonry and Infinite scroll with Genesis
This is another tutorial from WPStudio creating a new Genesis child theme called Plastic with a masonry layout with infinite scroll. This article also gives an example on how it looks and provide steps for it.
Ionic Framework – Using Infinite Scroll
This is an article about creating infinite scroll effects, published by Gajotres. It includes an example with HTML and JavaScript.
Lightweight Infinite Scrolling using Twitter API
This a tutorial by Thomas Davis about creating a infinite scroll effect easily with the Twitter API. The writer also provide codes and creates a low-footprint and easily loaded system.
Parallax Web Design
Parallax website design moves one part of your website at a different speed than the rest of your page. This often creates a 3D-like effect, adding depth and interest to your webpage design. The resources, including themes, tutorials, and examples, are designed to help you build a website with parallax scrolling.
Parallax Web Design Resources
Parallax Technologies
Tools to create parallax scrolling websites: jQuery, Skrollr.js, Stellar.js, CSS
Parallax Tutorials
A Simple Parallax Scrolling Tutorial about how parallax scrolling works.
Tutorials for creating parallax websites using: jQuery | Stellar.js | Skrollr.js | CSS
Infininite Scrolling Web Design
Build an endless scrolling website, loading new content when your visitors reach the end of your webpage.
Infinite Scroll Tutorials
Tutorials about how to build an infinite scrolling website, including: WordPress, Drupal, Blogger, jQuery, Jetpack, Masonry, Isotope, and the Infinite-Scroll plugin for WordPress.
Infinite Scroll, Card Design Tutorial
How to build an infinite scrolling website with card design using Masonry, AJAX, JavaScript, PHP, and MySQL.
Website Crawlers
Looking to download a lot of data? Need to find the exact information in a gigantic internet haystack that you are looking for? These resources are designed to help you build spiders, crawlers, and other tools to obtain data from the internet.
Website Crawler Tutorials
Build website spiders and crawlers using: Python | PHP | Java | Node.js | Scrapy | Cheerio | Apache Nutch | MongoDB | PhantomJS.
Website Tools
These tools are designed to help you build your website, add content, and improve your website’s appearance.
Javascript Graphing Libraries
Add charts & graphs to your website using: Chart.js | Chartist.js | DC.js | Morris.js | Timeline.js | Vivagraph.js
Node.js Tutorials
How to install, program for, and implement Node.js for scalable and easy server-side Javascript for quick AJAX-style processing.
Parallax Website Design Techniques
Create websites with parallax scrolling using: jQuery.js | Stellar.js | Skrollr.js | CSS
Reveal.js
Website Theme Resources
Website themes are an easy to create a great website quickly. They provide a beginning point for you to build your websites, giving you layout, code, and functionality to work with. These resources are made to help you find the right theme to help you start building your website.
Website Theme Research
Our comprehensive, analytical research into the website theme industry, focusing on trends and major changes affecting website designers and website theme customers.
Theme Forest Analysis Report
Our Fall, 2014 Theme Forest Analysis Report shows a major shift in the theme marketplace. The empirical assesment of Theme Forest over a 28 month period indicates a series of interesting trends and patterns.
Analysis of Parallax Scrolling in Website Themes
Our assement of the popularity of parallax scrolling in website themes published on Theme Forest shows that parallax design elements are an increasingly popular trend.
WordPress Themes
Top Ranked WordPress Themes
The best WordPress themes for a new website, as calculated by our WordPress Theme Search Engine. These themes are selected for reliability, quality, popularity, and many other factors.
Parallax WordPress Themes
Top Ranked Parallax WordPress Themes: the best WordPress themes for creating websites with parallax scrolling, as ranked by our WordPress Theme Search Engine
10 Parallax WooCommerce WordPress Themes
Amazing WordPress Themes with WooCommerce and Parallax Scrolling
7 Amazing Parallax WordPress Themes
5 Wonderful Parallax WordPress Themes
eCommerce WordPress Themes
Top Ranked eCommerce WordPress Themes: the best WordPress themes for creating eCommerce websites, as ranked by our WordPress Theme Search Engine
10 Parallax WooCommerce WordPress Themes
5 Great eCommerce Website Themes, Built For WordPress
6 Amazing WordPress eCommerce Themes
Finding WordPress & Drupal GPL Themes
How to find WordPress and Drupal themes licensed under the GNU Public License. These themes offer increased freedom and the ability to use your theme on multiple sites.
Drupal Themes
These themes are built for use with the Drupal content management system. Drupal is wonderful and quite popular for business websites.
Parallax Drupal Themes
Themes for creating parallax-scrolling 3D-depth-like effects and animations as visitors scroll down a page.
6 Professional Parallax Drupal Themes
Portfolio Drupal Themes
Themes built for making professionally designed portfolios.
5 Professional Drupal Portfolio Themes
5 Amazing Drupal Portfolio Themes
Corporate Drupal Themes
Themes built for making small, medium, and large business websites.