Infinite Scrolling Website Tutorials
Infinite scrolling is a great way to keep visitors engaged while showing them a lot of content. Using the endless scrolling technique, you can show your visitors multiple articles on the same page without them having to click to a next page, or show them a large number of content parts without having to load the all initially, saving valuable load time and keeping your visitors on your site.
These tutorials span a range of CMSs and libraries, including WordPress, Drupal, Masonry, and custom jQuery implementations for endless scrolling.
How to Add Infinite Scrolling to Your WordPress Site
A tutorial by Raelene Wilson on how to add infinite scrolling to a WordPress site using the Jetpack plugin. This include codes both to enable infinite scroll in officially supported and unsupported themes.
How to Create Infinite Scroll Pagination
An informational tutorial made by Mohd Hadihaizil Din introducing the use of jQuery plugin in creating infinite scroll pagination. The step-by-step procedures in this tutorial explain how to build infinite scrolling into a website.
How to Add Infinite Scroll to your WordPress Blog
This is a tutorial made by the editorial staff from wpbeginner on how to add infinite scroll to a WordPress blog. It uses an jQuery JavaScript Infinite Scroll plugin library to achieve the effect.
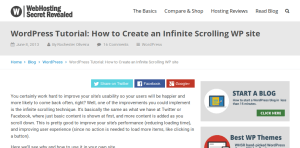
WordPress Tutorial: How to Create an Infinite Scrolling WP site
This is a WordPress tutorial for creating an infinite scrolling WordPress website by Rochester Oliveira using a JavaScript plugin. The tutorial contains PHP codes for loading pages, as well as custom post types.
Transform any Drupal pager into an autopager – Infinite Scroll pager
This is a tutorial published on the official Drupal website about how to transfor a Drupal pager into an autopager thereby creating an infinite scrolling effect and an endless page.

Creating an Infinite Scroll Masonry Block Without Views ThinkShout
This is a tutorial written by Alex Ellison in creating an infinite scroll website in Drupal using a Masonry content block without views using. This include code for applying and triggering infinite scroll functions.

Drupal behaviors: A quick how to Amazee Labs Drupal
This is a tutorial about modifying Drupal behaviors using jQuery, written by Victor Kunzig. This includes modifying the infinite scroll add class.

How to Implement Infinite scrolling using native javascript and yui3
This is a tutorial written by Ravikiran Janardhana on how to implement infinite scrolling using native browser JavaScript and yui3 in a Drupal website. This includes algorithms and describes some fundamental concepts in achieving infinite scrolling effects.

Add Infinite Scrolling To Your Blogger
This is a tutorial by Keith Frias about adding infinite scrolling to a Blogger website using a jQuery plugin. It includes adding HTML and JavaScript codes to Blogger's template.

Infinite Scrolling or Load More Effect for Blogger
This is a tutorial made by Huy Dinh Quang about creating infinite scrolling in a Blogger website using jQuery Ajax scrolling, a jQuery plugin, and Masonry. The tutorial is composed of a live demo and a step-by-step tutorial with codes in creating inifinite scrolling on the page.

Infinite Post Scrolling Effect for Default Blogger Templates
This is a step-by-step tutorial by Rishabh Jain about adding infinite scrolling to a default Blogger template. This include a demo for implementing pagination well.

How To Add Infinite Scrolling Effect In Blogger
This is a tutorial made by Mohammed Yaqoob on adding infinite scrolling to a Blogger website using a jQuery plugin. This include a demo showing the implementation of pagination with infinite scrolling.

How to Create Infinite Scroll Pagination
An informational tutorial made by Mohd Hadihaizil Din introducing the use of jQuery plugin in creating infinite scroll pagination. The step-by-step procedures in this tutorial explain how to build infinite scrolling into a website.

Simple Ways To Implement Infinite Scrolling On Your Website
This is a well-described tutorial by Ezequiel Bruni on implementing infinite scrolling on websites in a simple way using jQuery and Masonry plugins. The article shows how to apply infinite scrolling for static websites sites, WordPress sites, and for Tumblr themes.

Implementing Infinite Scroll in jQuery
A good tutorial by Shaumik Daityari regarding the implementation of infinite scrolling using jQuery. The steps are well-organized showing the difference in building a website from basic HTML/CSS up to the end data.

How to Create an Infinite Scrolling Gallery in 10 Minutes
Another interesting tutorial by web designer in creating an infinite scrolling gallery quickly using jQuery. The procedures are clear, and intended for developers implenting infinite-scrolling-based pagination in their website.

Enabling Infinite Scroll For WordPress Theme
This is a WordPress tutorial from Thoriq Firdaus on enabling infinite scroll in a WordPress theme using the Jetpack plugin.

How to Add Infinite Scrolling to Your WordPress Site
A tutorial by Raelene Wilson on how to add infinite scrolling to a WordPress site using the Jetpack plugin. This include codes both to enable infinite scroll in officially supported and unsupported themes.

Add Infinite Scroll to a WordPress Theme
A tutorial, written by Devin, about adding infinite scroll to a WordPress theme using the Jetpack WordPress plugin.

How to enable infinite scroll in your WordPress site
This is a tutorial made by WPcoke on enabling infinite scrolling in WordPress site using the Jetpack plugin. The tutorial uses PHP codes to show how to enable infinite scrolling, both in supported and unsupported themes.

5 jQuery Infinite Scrolling Demos
This is a series of 5 demos compiled by Sam Deering on how to create infinite scrolling using jQuery Masonry plugin together with an infinite scroll plugin.

Simple Ways To Implement Infinite Scrolling On Your Website
This is a well-described tutorial by Ezequiel Bruni on implementing infinite scrolling on websites in a simple way using jQuery and Masonry plugins. The article shows how to apply infinite scrolling for static websites sites, WordPress sites, and for Tumblr themes.

Make your website filterable by category
It is a tutorial made by Emma Lewis that shows how to combine a Masonry layout with in-page Infinite Scroll using jQuery and the Masonry plugin.

JetPack Infinite Scroll + Masonry
This is a tutorial made by Devin on creating infinite scrolling with Masonry for layout. The tutorial combines jQuery, Jetpack and Masonry plugins to achieve the infinte scroll effect for a WordPress website.

Design Lunatic – Isotope Infinite Scroll
This is a tutorial made by Design Lunatic about creating infinite scrolling effects using Isotope and jQuery. It also provides a live demo and source files for download.

Isotope + Twitter Bootstrap + Infinite Scroll + Fluid/Responsive layout
This is a tutorial by Jany Martelli about using the Isotope plugin with Twitter Bootstrap to create an infinite scrolling, fluid and responsive layout. Isotope is similar to the Masonry library, and is created by the same developer.

Endless pages in combination with masonry
This is a well-explained tutorial made by HELMUT about creating an infinite-scroll website using the Isotope library and jQuery script.

5 jQuery Infinite Scrolling Demos
This is a series of 5 demos compiled by Sam Deering on how to create infinite scrolling using jQuery Masonry plugin together with an infinite scroll plugin.

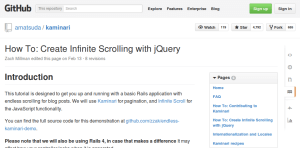
How To: Create Infinite Scrolling with jQuery
This is a tutorial started by Zach Millman on how to create infinite scrolling with jQuery using Kaminari for pagination, and jQuery for the Infinite Scroll functionality.

How to Add Infinite Scroll to your WordPress Blog
This is a tutorial made by the editorial staff from wpbeginner on how to add infinite scroll to a WordPress blog. It uses an jQuery JavaScript Infinite Scroll plugin library to achieve the effect.

WordPress Tutorial: How to Create an Infinite Scrolling WP site
This is a WordPress tutorial for creating an infinite scrolling WordPress website by Rochester Oliveira using a JavaScript plugin. The tutorial contains PHP codes for loading pages, as well as custom post types.
Parallax Web Design
Parallax website design moves one part of your website at a different speed than the rest of your page. This often creates a 3D-like effect, adding depth and interest to your webpage design. The resources, including themes, tutorials, and examples, are designed to help you build a website with parallax scrolling.
Parallax Web Design Resources
Parallax Technologies
Tools to create parallax scrolling websites: jQuery, Skrollr.js, Stellar.js, CSS
Parallax Tutorials
A Simple Parallax Scrolling Tutorial about how parallax scrolling works.
Tutorials for creating parallax websites using: jQuery | Stellar.js | Skrollr.js | CSS
Infininite Scrolling Web Design
Build an endless scrolling website, loading new content when your visitors reach the end of your webpage.
Infinite Scroll Tutorials
Tutorials about how to build an infinite scrolling website, including: WordPress, Drupal, Blogger, jQuery, Jetpack, Masonry, Isotope, and the Infinite-Scroll plugin for WordPress.
Infinite Scroll, Card Design Tutorial
How to build an infinite scrolling website with card design using Masonry, AJAX, JavaScript, PHP, and MySQL.
Website Crawlers
Looking to download a lot of data? Need to find the exact information in a gigantic internet haystack that you are looking for? These resources are designed to help you build spiders, crawlers, and other tools to obtain data from the internet.
Website Crawler Tutorials
Build website spiders and crawlers using: Python | PHP | Java | Node.js | Scrapy | Cheerio | Apache Nutch | MongoDB | PhantomJS.
Website Tools
These tools are designed to help you build your website, add content, and improve your website’s appearance.
Javascript Graphing Libraries
Add charts & graphs to your website using: Chart.js | Chartist.js | DC.js | Morris.js | Timeline.js | Vivagraph.js
Node.js Tutorials
How to install, program for, and implement Node.js for scalable and easy server-side Javascript for quick AJAX-style processing.
Parallax Website Design Techniques
Create websites with parallax scrolling using: jQuery.js | Stellar.js | Skrollr.js | CSS
Reveal.js
Website Theme Resources
Website themes are an easy to create a great website quickly. They provide a beginning point for you to build your websites, giving you layout, code, and functionality to work with. These resources are made to help you find the right theme to help you start building your website.
Website Theme Research
Our comprehensive, analytical research into the website theme industry, focusing on trends and major changes affecting website designers and website theme customers.
Theme Forest Analysis Report
Our Fall, 2014 Theme Forest Analysis Report shows a major shift in the theme marketplace. The empirical assesment of Theme Forest over a 28 month period indicates a series of interesting trends and patterns.
Analysis of Parallax Scrolling in Website Themes
Our assement of the popularity of parallax scrolling in website themes published on Theme Forest shows that parallax design elements are an increasingly popular trend.
WordPress Themes
Top Ranked WordPress Themes
The best WordPress themes for a new website, as calculated by our WordPress Theme Search Engine. These themes are selected for reliability, quality, popularity, and many other factors.
Parallax WordPress Themes
Top Ranked Parallax WordPress Themes: the best WordPress themes for creating websites with parallax scrolling, as ranked by our WordPress Theme Search Engine
10 Parallax WooCommerce WordPress Themes
Amazing WordPress Themes with WooCommerce and Parallax Scrolling
7 Amazing Parallax WordPress Themes
5 Wonderful Parallax WordPress Themes
eCommerce WordPress Themes
Top Ranked eCommerce WordPress Themes: the best WordPress themes for creating eCommerce websites, as ranked by our WordPress Theme Search Engine
10 Parallax WooCommerce WordPress Themes
5 Great eCommerce Website Themes, Built For WordPress
6 Amazing WordPress eCommerce Themes
Finding WordPress & Drupal GPL Themes
How to find WordPress and Drupal themes licensed under the GNU Public License. These themes offer increased freedom and the ability to use your theme on multiple sites.
Drupal Themes
These themes are built for use with the Drupal content management system. Drupal is wonderful and quite popular for business websites.
Parallax Drupal Themes
Themes for creating parallax-scrolling 3D-depth-like effects and animations as visitors scroll down a page.
6 Professional Parallax Drupal Themes
Portfolio Drupal Themes
Themes built for making professionally designed portfolios.
5 Professional Drupal Portfolio Themes
5 Amazing Drupal Portfolio Themes
Corporate Drupal Themes
Themes built for making small, medium, and large business websites.