Timeline.js
Easy, Interactive Timelines with Timeline.js
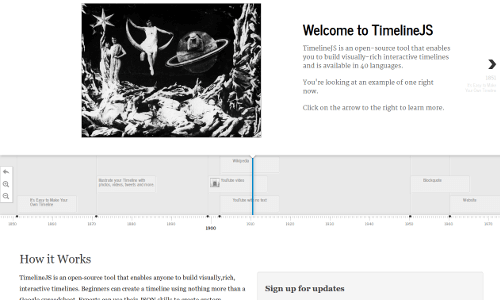
Timeline.js helps you create beautiful, interactive, easy-to-use timelines for your website. This library will help you tell, illustrate, or support stories that are strongly based on time with a series of events.
Timeline.js allows you to easily add information quickly from a number of sources, including tweets from Twitter, videos from YouTube and Vimeo, images from Flickr, maps and location information from Google Maps, and audio from SoundCloud. The library will also help you add text from Wikipedia, as well as information from Vine and Dailymotion.
Organizing this information by hand for inclusion in your timeline is easily done using Google spreadsheets. You can simply add the date, text, and link into a Google spreadsheet template for Timeline.js For computer-generated information (such as via Javascript, PHP, or data stored and provided directly on the page), Timeline.js supports JSON formatted inputs.
Timeline.js will then build your timeline, formatting this information and creating a clean, easily understood timeline.
Timeline.js is open-source, available on GitHub, and is available in 40 different languages.
Timeline.js Tutorials: Creating Interactive Timelines for Websites
TimelineJS – Build Beautiful Timelines
This tutorial gives examples of code to use to build a timeline with Timeline.js. It shows how to build the timeline with JSON-formatted data data, and how to add the timeline into a HTML page.
Customized timeline with Timeline.js
This introductory tutorial shows how to add and embed a timeline on a webpage with Timeline.js. It briefly explains the directory structure of the Timeline.js library, and how to use it when hosted on your web server.
Timeline Portfolio
This tutorial explains in detail how to create a timeline using Timeline.js. Aimed for people creating a timeline for their work or experience, it explains the HTML structure of a page using the library, then details how to customize the timeline’s appearance with CSS.
Create stunning timelines with TimelineJS
This in-depth tutorial explains how to set up a timeline with Timeline.js. It briefly explains how to obtain the library and add it to a website, then details step-by-step how to add content to the timeline using JSON-structured data, loaded in-page using javascript.
Create timelines with open-source tools
This brief tutorial explains how to quickly create a timeline with Timeline.js. It shows how to add and format the data for your timeline in a Google Spreadsheet, then how to publish the spreadsheet, and finally how to generate the timeline and add it to your page.
Website Crawlers
Looking to download a lot of data? Need to find the exact information in a gigantic internet haystack that you are looking for? These resources are designed to help you build spiders, crawlers, and other tools to obtain data from the internet.
Website Crawler Tutorials
Build website spiders and crawlers using: Python | PHP | Java | Node.js | Scrapy | Cheerio | Apache Nutch | MongoDB | PhantomJS.
Website Tools
These tools are designed to help you build your website, add content, and improve your website’s appearance.
Javascript Graphing Libraries
Add charts & graphs to your website using: Chart.js | Chartist.js | DC.js | Morris.js | Timeline.js | Vivagraph.js
Node.js Tutorials
How to install, program for, and implement Node.js for scalable and easy server-side Javascript for quick AJAX-style processing.
Parallax Website Design Techniques
Create websites with parallax scrolling using: jQuery.js | Stellar.js | Skrollr.js | CSS
Reveal.js
Parallax Web Design
Parallax website design moves one part of your website at a different speed than the rest of your page. This often creates a 3D-like effect, adding depth and interest to your webpage design. The resources, including themes, tutorials, and examples, are designed to help you build a website with parallax scrolling.
Parallax Web Design Resources
Parallax Technologies
Tools to create parallax scrolling websites: jQuery, Skrollr.js, Stellar.js, CSS
Parallax Tutorials
A Simple Parallax Scrolling Tutorial about how parallax scrolling works.
Tutorials for creating parallax websites using: jQuery | Stellar.js | Skrollr.js | CSS
Infininite Scrolling Web Design
Build an endless scrolling website, loading new content when your visitors reach the end of your webpage.
Infinite Scroll Tutorials
Tutorials about how to build an infinite scrolling website, including: WordPress, Drupal, Blogger, jQuery, Jetpack, Masonry, Isotope, and the Infinite-Scroll plugin for WordPress.
Infinite Scroll, Card Design Tutorial
How to build an infinite scrolling website with card design using Masonry, AJAX, JavaScript, PHP, and MySQL.
Website Theme Resources
Website themes are an easy to create a great website quickly. They provide a beginning point for you to build your websites, giving you layout, code, and functionality to work with. These resources are made to help you find the right theme to help you start building your website.
Website Theme Research
Our comprehensive, analytical research into the website theme industry, focusing on trends and major changes affecting website designers and website theme customers.
Theme Forest Analysis Report
Our Fall, 2014 Theme Forest Analysis Report shows a major shift in the theme marketplace. The empirical assesment of Theme Forest over a 28 month period indicates a series of interesting trends and patterns.
Analysis of Parallax Scrolling in Website Themes
Our assement of the popularity of parallax scrolling in website themes published on Theme Forest shows that parallax design elements are an increasingly popular trend.
WordPress Themes
Top Ranked WordPress Themes
The best WordPress themes for a new website, as calculated by our WordPress Theme Search Engine. These themes are selected for reliability, quality, popularity, and many other factors.
Parallax WordPress Themes
Top Ranked Parallax WordPress Themes: the best WordPress themes for creating websites with parallax scrolling, as ranked by our WordPress Theme Search Engine
10 Parallax WooCommerce WordPress Themes
Amazing WordPress Themes with WooCommerce and Parallax Scrolling
7 Amazing Parallax WordPress Themes
5 Wonderful Parallax WordPress Themes
eCommerce WordPress Themes
Top Ranked eCommerce WordPress Themes: the best WordPress themes for creating eCommerce websites, as ranked by our WordPress Theme Search Engine
10 Parallax WooCommerce WordPress Themes
5 Great eCommerce Website Themes, Built For WordPress
6 Amazing WordPress eCommerce Themes
Finding WordPress & Drupal GPL Themes
How to find WordPress and Drupal themes licensed under the GNU Public License. These themes offer increased freedom and the ability to use your theme on multiple sites.
Drupal Themes
These themes are built for use with the Drupal content management system. Drupal is wonderful and quite popular for business websites.
Parallax Drupal Themes
Themes for creating parallax-scrolling 3D-depth-like effects and animations as visitors scroll down a page.
6 Professional Parallax Drupal Themes
Portfolio Drupal Themes
Themes built for making professionally designed portfolios.
5 Professional Drupal Portfolio Themes
5 Amazing Drupal Portfolio Themes
Corporate Drupal Themes
Themes built for making small, medium, and large business websites.