Parallax Scrolling Website Tutorials
Looking to create a parallax website? We created a parallax scrolling tutorial to help you out.
Looking for more tutorials? The tutorials we found use one of four primary technologies: jQuery, Stellar.js, Skrollr.js, or CSS:
These tutorials use jQuery to create a parallax scrolling effect. jQuery is a free javascript library that makes creating webpage scripts easier.
To add jQuery to your site, you can simply include a link to the jQuery javascript file in your webpage (see Using jQuery with a CDN on the jQuery download page.) Alternatively, you can download the script yourself via the jQuery download page.
Parallax backgrounds with centered content
This tutorial shows how parallax background with centered content is being used, this is by Minimit using css. This explains a simple and customizzable css and jquery solution to achieve parallax scrolling background animations like spotify.
How to Create a Scrolling Parallax Website
This is a tutorial about how to create a scrolling parallax website by 1st web designer by using css. Parallax websites are one of the latest and biggest trends on the web. In this tutorial,it shows you how to create a simple but beautiful website that has an illusion of 3D depth by using these resources, wellfleet, arvo, oswald and goudy bookletter, and this will definitely catch the viewers attention.
Parallax Hero Image in CSS and jQuery
This is a tutorial about Parallax Hero Image in CSS and jQuery CodyHouse. Claudia Romano, the author, teaches you how to create a 3D parallax picture effect. Claudia goes into detail on the script and how exactly this works. You can achieve this effect using CSS, which is what Claudia uses in her tutorial.
How to implement the parallax scrolling effect
This tutorial was written by Ryan Boudreaux and this teaches you how to implement the parallax scrolling effect. The website TechRepublic gives you the script and instructions of HTML5, CSS3, jQuery and javascript.It also uses the github code from Richard Shepherd as a base template along with the HTML5 boilerplate for HTML and CSS.
How to create Parallax effect with CSS and jQuery
This tutorial teaches you how to create a parallax effect with CSS and jQuery published on the Mr Bool website using CSS and jQuery. Within 3 steps, you can make a beautiful parallax effect for your picture using CSS and jQuery. You can see a few examples on the page and see that the parallax effect is quite beautiful.
Auto-Moving Parallax Background
This tutorial was written by Chris Coyier about auto-moving parallax background by css tricks using css and jQuery. In this version of parallax, it requires the use of background position plugin for jQuery, as out of the box jQuery can’t animate the background position property in this example. Parallax here is highly dependent on transparency.
Stellar.js Parallax Website Tutorials
Stellar.js is a jQuery plugin, created by Mark Dalgleish. It aims to make creating parallax websites easier, as well as providing mobile support for parallax websites.
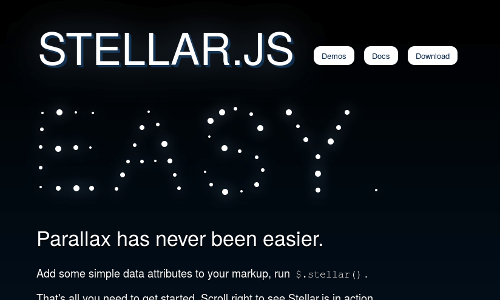
Stellar.js
This is a tutorial by Mark Dalgleish about the Stellar.js. The tutorial included links for the demo, docs, and for some downloadable files. The tutorial uses CSS, JavaScript, and jQuery. This also included demonstration of parallax elements.
An Introduction to Parallax Scrolling Using Stellar.js
This article was written and posted by Aurelio de Rosa and this is an introduction to parallax scrolling using stellar.js by sitepoint. Stellar.js is a jQuery that allows you to easily add a parallax a scrolling effect on the website. It is very stable, compatible with the latest version of jQuery and a lot of developers employ it in their websites.
Skrollr.js Parallax Website Tutorials
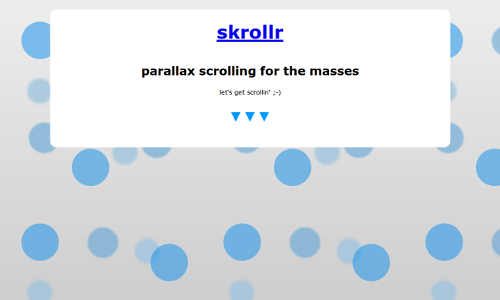
Skrollr.js is a javascript package designed for creating parallax websites. It does not use jQuery, and is instead a stand-alone library. It is downloadable via the Skrollr.js GitHub Page.
The Skrollr.js website is worth taking a look at just to see the interesting effects. The page is wonderfully constructed with plenty of 3D parallax effects (notice the circles in the background), rotations, transitions.
Creating Game-Style Parallax Scrolling: Zombie Edition
This tutorial in creating game-style Parallax scrolling was made by Elli Bishop. This uses Parallax, CSS, JavaScript, HTML, and skrollr.js. This shows how to explore content in an immersive and engaging way using parallax scrolling.
Skrollr Parallax Scrolling Tutorial
This Skrollr Parallax tutorial was made by Masud Ahmed HTML5 CSS3 on how to setup your html for a parallax website, how to animate background image at a different speed then page scrolling, and how to precisely control the timing and duration of your animations. This uses CSS and HTML for coding, in addition to skrollr.js.
Parallax scrolling: why a fixed background?
This is a tutorial amde by Thibaut Gilbert in using parallax scrolling as a fixed background. This tutorial uses Parallax, CSS, HTML, jQuery, and skrollr. The tutorial uses codes for having a website without a fixed background.
Skrollr – CSS animations linked to scroll position
This is a tutorial in making CSS animations be linked to scroll position using skrollr. The tutorial uses skrollr.js, CSS, JavaScript, and HTML. The tutorial shows the main idea behind Skrollr. This also included a quick demo to show how things work.
CSS Parallax Website Tutorials
These tutorials only use CSS3 to create a 3D parallax scrolling effect. No javascript is used: no jQuery, no libraries, no scripting needed at all.
Parallax Scrolling Tutorial
Script-tutorials.com goes in depth and explains what exactly a parallax effect is, and how exactly to script and make one using CSS. Within 3 steps, you can have your own parallax effects for your own webpage.
Creating Scrolling Parallax Effects with CSS
This is a tutorial about creating scrolling parallax effects with CSS, written by Stefan Judis using css. Parallax effects have become more popular, by doing so, images that are moving in different directions or different speed with different layers leads to a nice optical effect. And by adding CSS to this effects, it can rescue the scrolling performance of a website.
Parallax Web Design
Parallax website design moves one part of your website at a different speed than the rest of your page. This often creates a 3D-like effect, adding depth and interest to your webpage design. The resources, including themes, tutorials, and examples, are designed to help you build a website with parallax scrolling.
Parallax Web Design Resources
Parallax Technologies
Tools to create parallax scrolling websites: jQuery, Skrollr.js, Stellar.js, CSS
Parallax Tutorials
A Simple Parallax Scrolling Tutorial about how parallax scrolling works.
Tutorials for creating parallax websites using: jQuery | Stellar.js | Skrollr.js | CSS
Infininite Scrolling Web Design
Build an endless scrolling website, loading new content when your visitors reach the end of your webpage.
Infinite Scroll Tutorials
Tutorials about how to build an infinite scrolling website, including: WordPress, Drupal, Blogger, jQuery, Jetpack, Masonry, Isotope, and the Infinite-Scroll plugin for WordPress.
Infinite Scroll, Card Design Tutorial
How to build an infinite scrolling website with card design using Masonry, AJAX, JavaScript, PHP, and MySQL.
Website Crawlers
Looking to download a lot of data? Need to find the exact information in a gigantic internet haystack that you are looking for? These resources are designed to help you build spiders, crawlers, and other tools to obtain data from the internet.
Website Crawler Tutorials
Build website spiders and crawlers using: Python | PHP | Java | Node.js | Scrapy | Cheerio | Apache Nutch | MongoDB | PhantomJS.
Website Tools
These tools are designed to help you build your website, add content, and improve your website’s appearance.
Javascript Graphing Libraries
Add charts & graphs to your website using: Chart.js | Chartist.js | DC.js | Morris.js | Timeline.js | Vivagraph.js
Node.js Tutorials
How to install, program for, and implement Node.js for scalable and easy server-side Javascript for quick AJAX-style processing.
Parallax Website Design Techniques
Create websites with parallax scrolling using: jQuery.js | Stellar.js | Skrollr.js | CSS
Reveal.js
Website Theme Resources
Website themes are an easy to create a great website quickly. They provide a beginning point for you to build your websites, giving you layout, code, and functionality to work with. These resources are made to help you find the right theme to help you start building your website.
Website Theme Research
Our comprehensive, analytical research into the website theme industry, focusing on trends and major changes affecting website designers and website theme customers.
Theme Forest Analysis Report
Our Fall, 2014 Theme Forest Analysis Report shows a major shift in the theme marketplace. The empirical assesment of Theme Forest over a 28 month period indicates a series of interesting trends and patterns.
Analysis of Parallax Scrolling in Website Themes
Our assement of the popularity of parallax scrolling in website themes published on Theme Forest shows that parallax design elements are an increasingly popular trend.
WordPress Themes
Top Ranked WordPress Themes
The best WordPress themes for a new website, as calculated by our WordPress Theme Search Engine. These themes are selected for reliability, quality, popularity, and many other factors.
Parallax WordPress Themes
Top Ranked Parallax WordPress Themes: the best WordPress themes for creating websites with parallax scrolling, as ranked by our WordPress Theme Search Engine
10 Parallax WooCommerce WordPress Themes
Amazing WordPress Themes with WooCommerce and Parallax Scrolling
7 Amazing Parallax WordPress Themes
5 Wonderful Parallax WordPress Themes
eCommerce WordPress Themes
Top Ranked eCommerce WordPress Themes: the best WordPress themes for creating eCommerce websites, as ranked by our WordPress Theme Search Engine
10 Parallax WooCommerce WordPress Themes
5 Great eCommerce Website Themes, Built For WordPress
6 Amazing WordPress eCommerce Themes
Finding WordPress & Drupal GPL Themes
How to find WordPress and Drupal themes licensed under the GNU Public License. These themes offer increased freedom and the ability to use your theme on multiple sites.
Drupal Themes
These themes are built for use with the Drupal content management system. Drupal is wonderful and quite popular for business websites.
Parallax Drupal Themes
Themes for creating parallax-scrolling 3D-depth-like effects and animations as visitors scroll down a page.
6 Professional Parallax Drupal Themes
Portfolio Drupal Themes
Themes built for making professionally designed portfolios.
5 Professional Drupal Portfolio Themes
5 Amazing Drupal Portfolio Themes
Corporate Drupal Themes
Themes built for making small, medium, and large business websites.