
Chart.js
Interactive Charts & Graphs with Chart.js

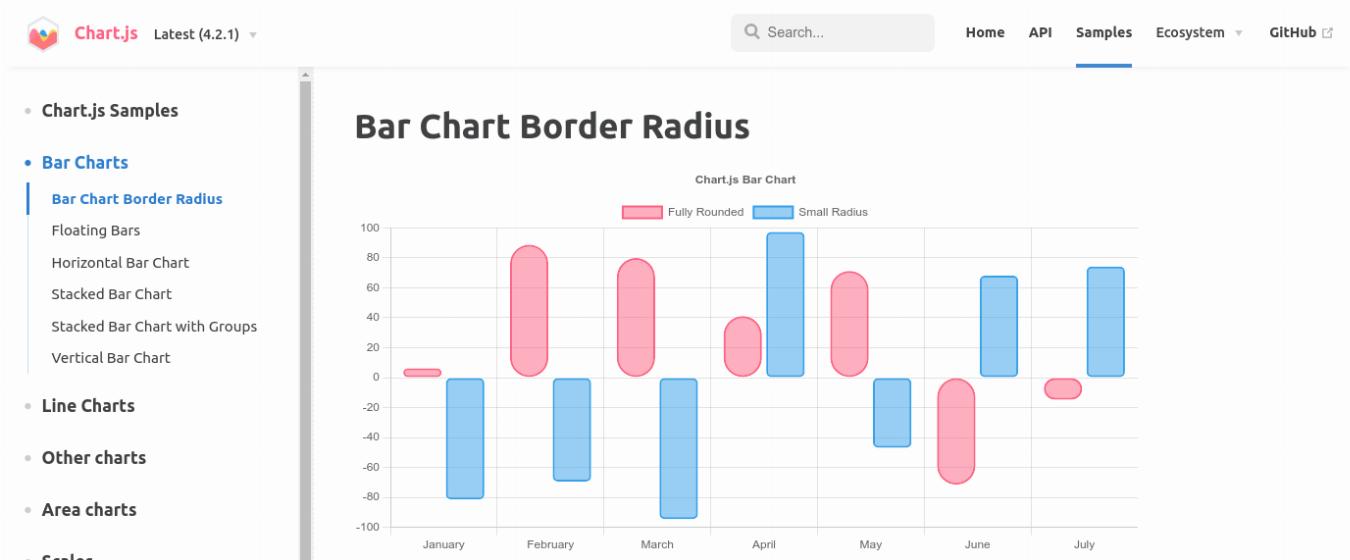
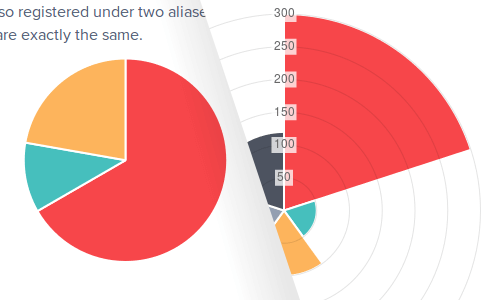
Chart.js helps you to present your data into 7 different types of charts. With this library, you can create line charts, bar charts, radar charts, polar charts, pie, and doughnut charts.
Chart.js displays charts and graphs using the HTML5 canvas element and is supported in all modern browsers. Chart.js is fully responsive, scaling to the size of your visitors’ screens. It also calculates the optimal scale granularity for the size of the chart or graph.
By using the canvas element, charts and graphs created with Chart.js are animated and highly customizable. Chart.js also gives your users the capability of interacting with the charts and graphs. It provides support canvas tool tips on a user’s hover/touch of part of the graph, instead of simply generating a static image.
The chart.js library does not depend on any other libraries and is very lightweight. The library in total (6 core charts) are only 11.01 kb when compressed. It is modular – its parts can be used and implemented independently – and the code for each of the chart types can be split up. This enables you to load only the code for the chart types you need for your project. Chart.js is available via GitHub.
Chart.js Tutorials: Creating Line, Bar, Radar, Polar, Pie, and Doughnut Charts

Chart.js Tutorial
These tutorials go over how to install and set up create a wide variety of charts and graphs.

Chart.js
This tutorial is a quick setup and usage guide that goes over how to create a wide variety of charts using chart.js

The Beginner’s Guide to Chart.js
This in-depth guide goes over how to install and configure chart.js, as well as how to get your data ready to go and use it with the chart.js graphing library.

Guide to Creating Charts in JavaScript With Chart.js
This tutorial explains how to set up and use chart.js, as well as going over what the individual properties are for and how to configure styling.

Getting Started With Chart.js: Introduction
This tutorial goes over how to set up and configure chart.js, as well as how to create a sample population chart.

Build a Dynamic Dashboard With ChartJS
This Chart.js tutorial is detailed and well explained. It shows how to create a doughnut graph, a line graph, and a radar graph, as well as explains a bit about how Chart.js works. This tutorial does a good job of explaining the code used additional to Chart.js, such as defining labels for the doughnut graph.

Introducing Chart.js – The HTML5 Charts Library
This brief tutorial explains how to quickly create a line chart in Chart.js. The code is simple and the each part is explained.

Working with chart.js to create graphs, and charts using Javascript
This simple tutorial shows how to quickly create a line graph using Chart.js. Each part of the code is briefly explained, creating the final graph.
